*当サイトにはプロモーションが含まれます。

サイトを作成しているときに、「この写真素材のこの色と同じテキストにしたいなぁっ」と思ったことはありませんか?そんな時にお役立ちなのがGoogle Chrome用アドオンのカラーピッカーツール、その名も「Color Picker」(無料)。
以前は別のカラーピッカーを使っていたのですが、Chromeのバージョンアップに非対応となったため、ここ半年くらい色々試した結果これに落ち着きました。
SIRIUS2のロゴ作成や、ちょっとしたバナーを作る時にも便利だったので満を持して紹介します。
さくっと使えてモニター上どこでも自由に色を取得できるカラーピッカーをお探しの方はぜひご一読を!
カラーピッカーツールとは?

カラーピッカーツールとはスポイト、ピペットとも呼ばれ、画面上の任意の画像からカラーコードを取得することができるツールです。
カラーピッカーツールを選ぶ際に注意したいのは、カラーピッカーツールが付属しているソフト内でしか機能しないものと、ソフトを飛び越えてモニター内全ての画像を読み取れるものがある事です。
- 付属しているソフト内でしか機能しないもの
- モニター内全ての画像を読み取れるもの
今回ご紹介するカラーピッカーツールの「ColorPicker」は、Chromeの拡張機能として働きモニター画面上どこからでもカラーコードを取得可能となっています。
おすすめカラーピッカー「ColorPikcer」
\ブラウザ外の画像にも使えるのがイチオシポイント!/

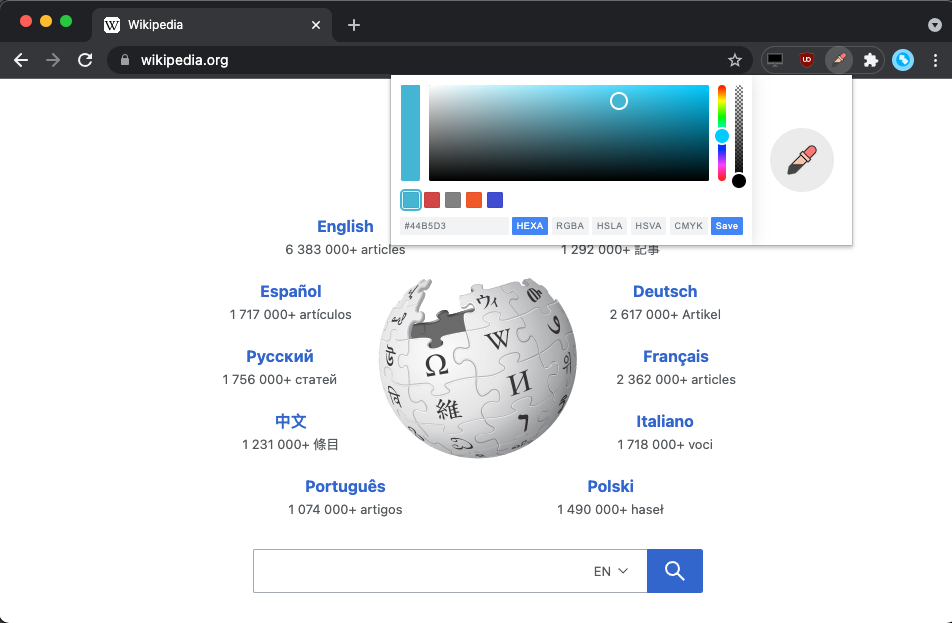
ウェブブラウザGoogle Chromeの拡張機能で使用できるカラーピッカーツール「Color Picker」(無料)。
ブラウザを飛び越えてモニター内のすべての画像からカラーコードを取得できるのでおススメです。
対応コードは「HEXA」・「RGBA」・「HSLA」・「CMYK」と幅広い用途をカバーしています。
導入方法
- Chromeブラウザをインストール
- ①でインストールしたChromeブラウザで、ChromeウェブストアのColor Pickerにアクセスしインストール
*ChromeウェブストアにはChromeでアクセスしましょう。
使い方

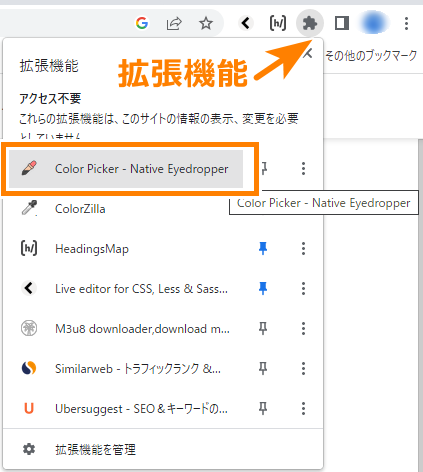
ChromeにインストールしたColor Pickerはブラウザ右上のジグソーパズルのようなボタンの位置に格納されています。
メニュー一覧に並んだColor Pickerをクリックすると、ツール起動。

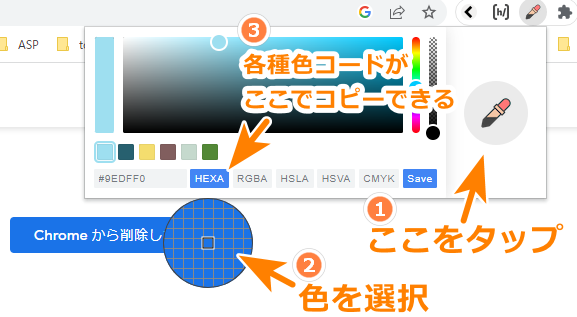
手順通りにクリックするとchromeの画面内だけでなく、画面外の画像など何でもカラーを取得できます。
色を選択した後は、「HEXA」・「RGBA」・「HSLA」・「CMYK」のタブを選択し、表示されたコードをクリックするだけでコードがクリップボードに保存されます。

SIRIUS2で使う色コードは「HEXA」を選びましょう。
不満なところ
【追記:ここで書いていた不満点は後のアップデートで改善されました!】
今回ご紹介した「Color Picker」はブラウザの外の色も取得できるので愛用していますが、不満な点もあります。
それは、色をスポイトで取得した後に表示されるカラーコードがデフォルトでRGBAになっている点と、カラーコードを選択した後にコードをクリックしないとクリップボードにコピーされないところです。
ウェブサイトの色指定はHEXで行う事が一般的だと思うので、デフォルトがRGBAになっていると手数が微妙に多いのがめんどくさく感じます。
代替案
もしもブラウザ外の色を取得しなくても良いなら、同じくChrome拡張機能の「ColorZilla(無料)」をおすすめします。
ColorZIllaはブラウザ内でしか使えませんが、自動的にスポイトで吸い取った色をデフォルトにセットしているカラーコードでコピーしてくれる優れものです。
ユーザーが非常に多い人気の拡張機能ですが、挙動が不安定なことが多く人を選ぶかもしれません。
とはいえ、どちらも無料の拡張機能ですので両方インストールしておいて、シーンに合わせて使い分けるのが良いでしょう。
ColorZillaを使ってみたい方は以下のChromeウェブストアにChromeブラウザでアクセスして試してみてください。

