*当サイトにはプロモーションが含まれます。

「ヘッダー画像ってどうやって作るの?」
「SIRIUS2のヘッダー画像ってどうやって設定するの?」
ここではSIRIUS2のヘッダー作成機能を含めたヘッダー画像の作り方と設定方法を解説しています。
SIRIUS2内蔵ソフトでのヘッダー画像作成方法
SIRIUS2には、画像編集ツール「ImageCreator2」が内蔵されておりヘッダーやロゴ画像を自作することが可能です。
まずは、このSIRIUS2内の「ImageCreator2」での画像作成方法をみていきましょう。

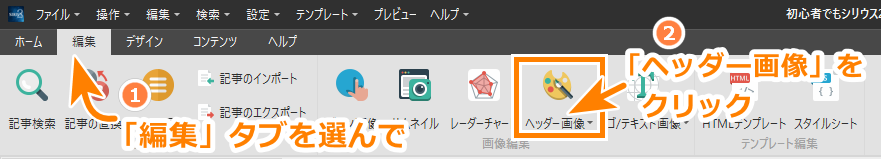
サイト編集画面上部「編集」→「ヘッダー画像」をクリックで、画像編集ツールが起動します。

SIRIUS2に付属するヘッダー用画像素材や、自分で用意した画像も使用できます。

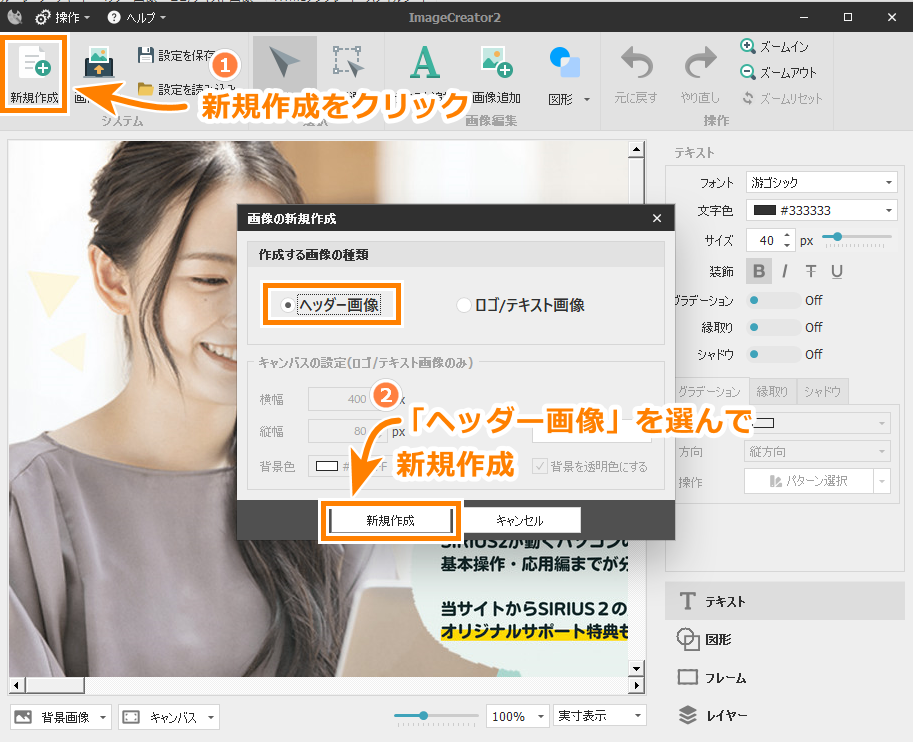
まずは「新規作成」をクリックすると、ヘッダー画像編集用キャンバスが立ち上がり、シリウス2にあらかじめ用意してあるヘッダー素材のフォルダが表示されます。

(ヘッダー画像のデザインについては、このページ内の「ヘッダー素材詳細」を参照してくださいね!)
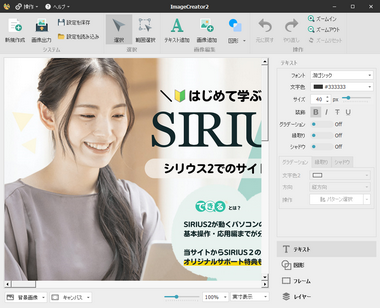
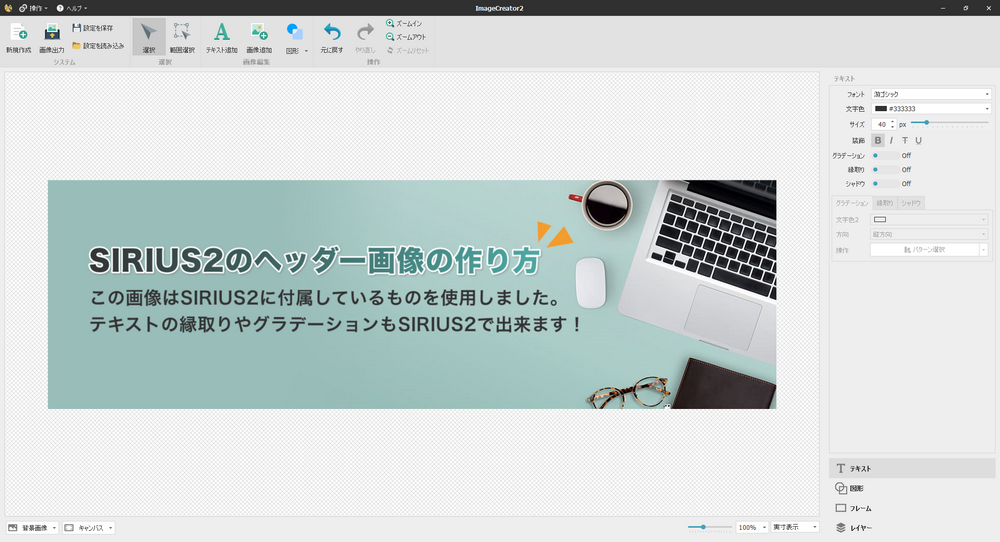
自分で用意した画像をベースにヘッダーを作ることもできますが、今回はシリウス2に付属しているフリー素材で作成してみました。

ベースとなる画像はシリウス2のもので、文字装飾の「袋文字」・「グラデーション」・「シャドウ」もデフォルトで使用できるものです。
*テキスト右肩の三角形の飾りだけフリー素材を読み込ませて配置しました。
作りかけの画像は、「設定を保存」でセーブしておくことができるので、いったん作業を中断しても途中からやり直せます。
5分もあればこの程度の画像なら作れるので、たくさん活用したいですね!
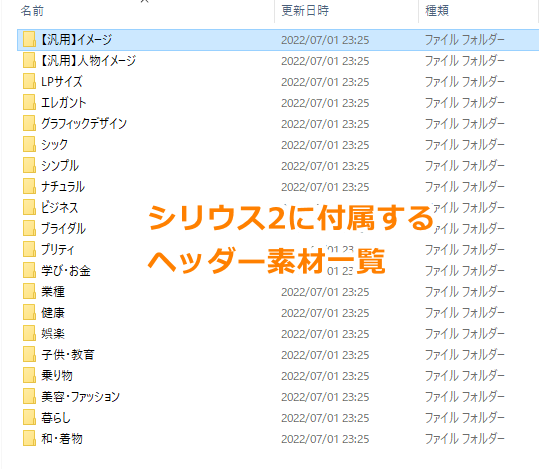
シリウス2に付属しているヘッダー素材画像は、多種多様なデザインが用意されています。
その数なんと473種類!

内蔵する画像編集ソフトで文字や素材を組み合わせると様々な業種・テイストのバナーが簡単に作れてしまいます♪


使い勝手の良い素材が豊富に収録されているので、Canvaなどの外部ツールに取り込んで、さらにこだわりのヘッダーを作っても良いですね。
ちなみにデフォルトヘッダーの画像サイズは「1400 x 600px」・「1400 x 440px」で作成されています。
SIRIUS2のヘッダー設定方法

作成したヘッダー画像をサイトに表示させるための設定方法をご説明いたします。
「全てのページで共通のヘッダー画像」・「パートごとにヘッダー画像を変更する」パターンがありますので、それぞれ見てみましょう!
「全てのページで共通のヘッダー画像」の設定方法
「全てのページで共通のヘッダー画像」を設定するには、次の2つの手順で設定・微調整します。
-
STEP
- 「全体設定」でヘッダー画像を指定する
![編集画面の全体設定]()
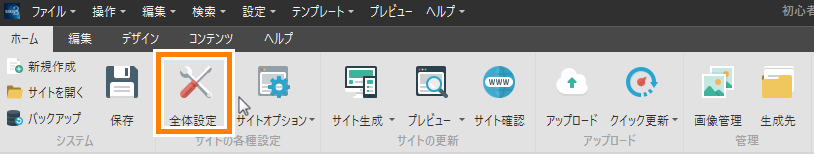
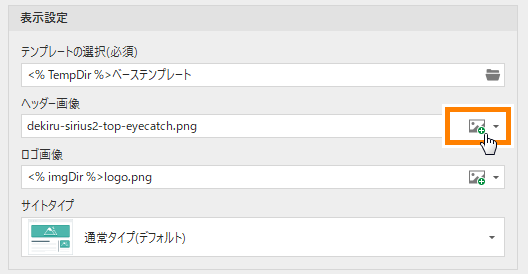
編集画面上部リボンバーの「全体設定」をクリックし、表示設定の欄の「ヘッダー画像」で作成したヘッダー画像を指定します。
![表示設定のヘッダー画像]()
これですべてのページにヘッダー画像が設定されました。
プレビューで確認してみましょう。
細かな表示設定を変更するには、STEP2をご覧ください。
-
STEP
- ヘッダー表示設定の微調整
![レイアウト設定の場所]()
ヘッダー画像に関する微調整は次の手順で行いましょう。
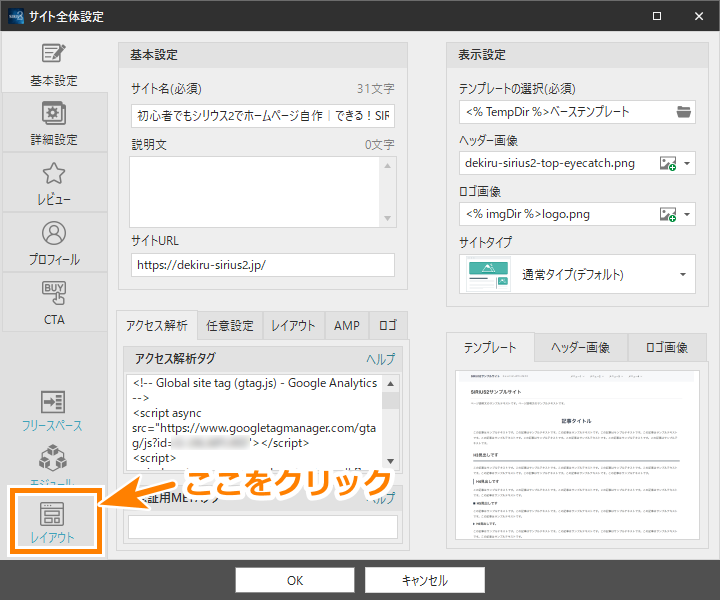
まずはSTEP1で表示させた「全体設定」の画面の左下に現れる「レイアウト」から「レイアウト設定」画面を呼び出します。
![レイアウト設定画面の場所]()
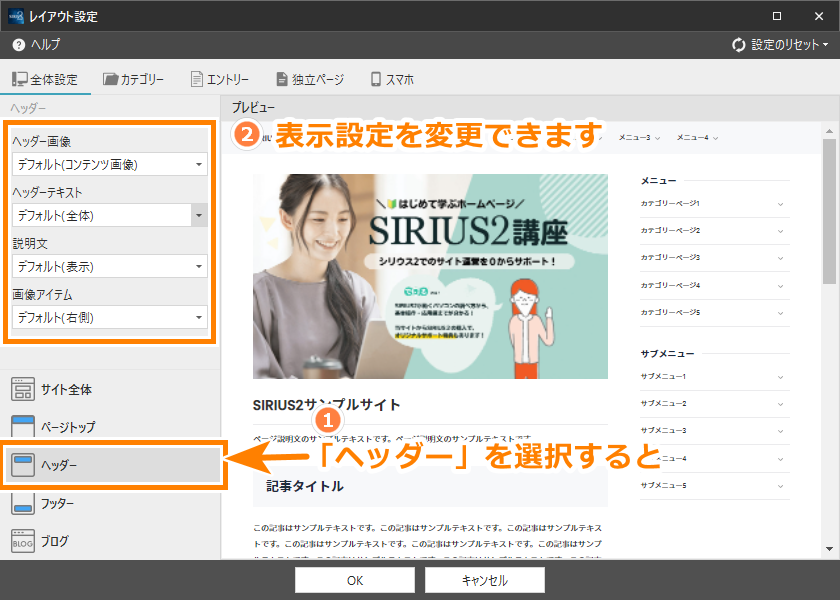
「レイアウト設定」の画面の左下の「ヘッダー」を選択すると、ヘッダー画像に関する設定を変更することが可能です。
パートごとにヘッダー画像を表示・非表示・変更する方法
「トップページだけヘッダー画像を表示させたい」、「個別ページやカテゴリーページのみ別のヘッダー画像にしたい」、あるいは「その時々でヘッダー画像を変えたり、非表示にしたい」など様々な要望があると思いますが、SIRIUS2ならすべてのパターンに対応しています。
それでは見てみましょう。
-
STEP
- レイアウト設定画面を開く
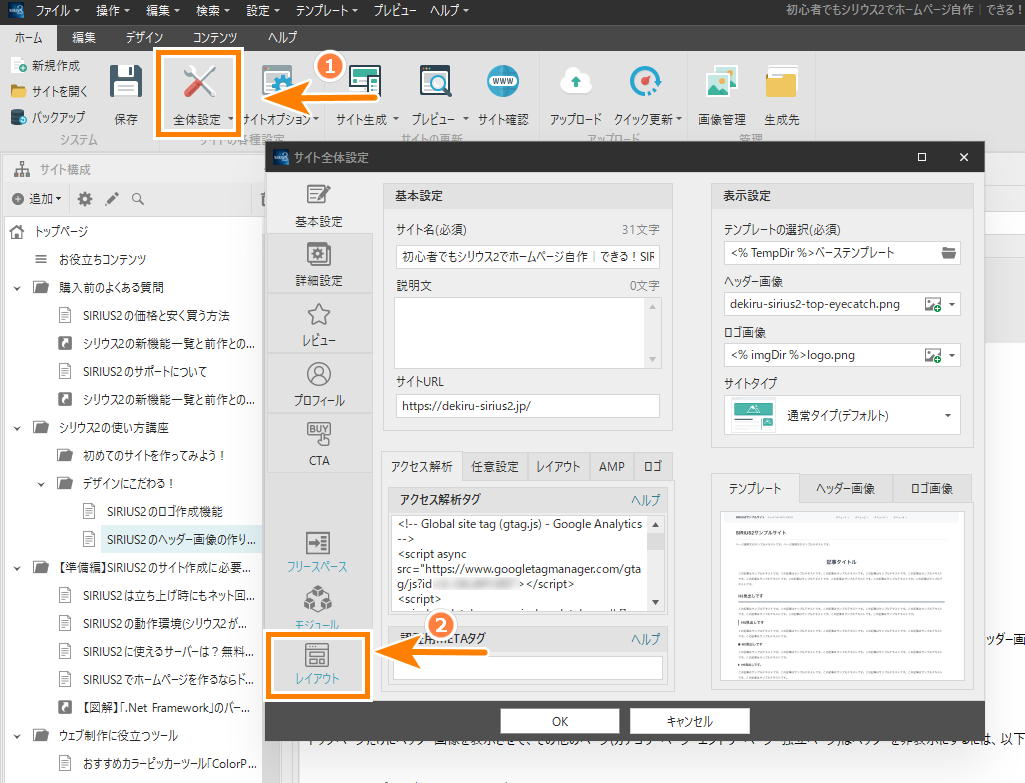
記事編集画面上部の「全体設定」をクリック(画像の1)し、現れるメニューの左下の「レイアウト設定」をクリック(画像の2)すると、レイアウト設定画面を開きます。
![シリウス2のレイアウト設定画面の開き方]()
-
STEP
- パート別に設定する
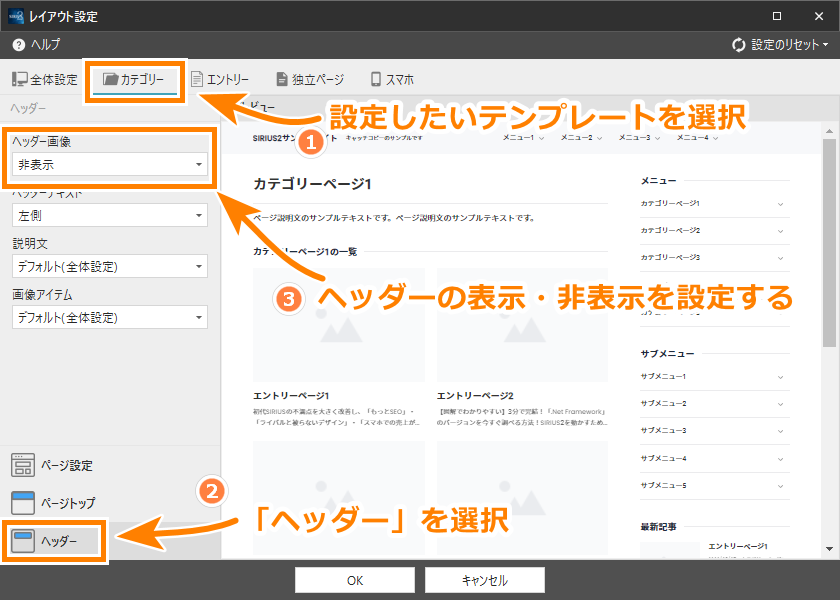
「レイアウト設定」では、「カテゴリーページ」・「エントリーページ」・「独立ページ」・「スマホ用サイト」ごとにヘッダー画像を表示・非表示を選べます。(スマホ用サイトは別途設定していない場合、生成されないので無視しても大丈夫です。)
![シリウス2のカテゴリーごとにヘッダー画像を設定する方法]()
上記画像の例では、「カテゴリー」のヘッダー画像を指定していますが、「カテゴリー」の横の「エントリー」・「独立ページ」・「スマホ」を選ぶと、該当するページテンプレートのヘッダーの扱いをどうするか設定できます。
その都度ヘッダーを変更したり、非表示にする方法
上記の方法は、テンプレートの概念が理解できていれば一括でヘッダー画像を管理できるため便利ですが、ややこしく感じる方も多いと思います。
そんなときは、難しい事は考えずに、ページを作るごとに毎回表示設定するのがシンプルなのでおすすめです。
ページごとにヘッダー画像の表示・非表示を切り替える手順
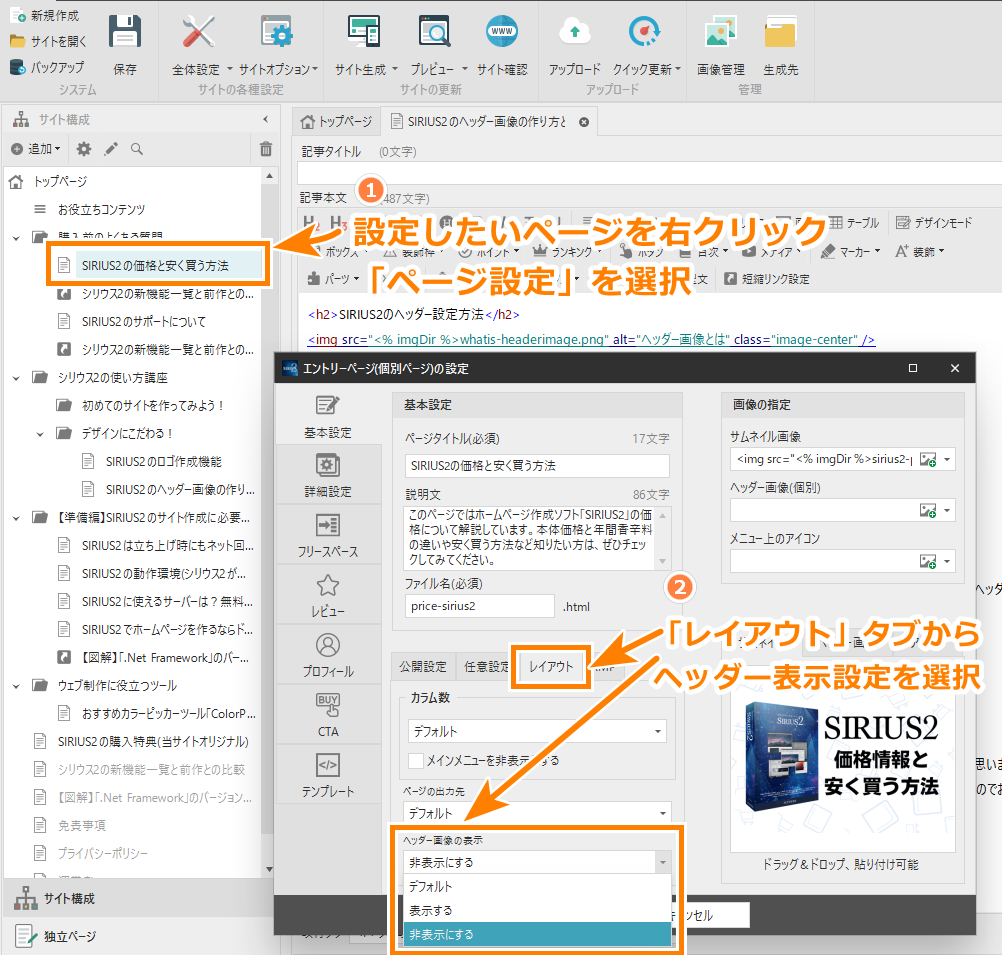
ページごとにヘッダー画像の表示・非表示を切り替える設定は、「ページの設定」で行います。
ページごとに異なるヘッダー画像を設定する
ページごとに異なるヘッダー画像を設定するには、上記の「ページごとにヘッダー画像の表示・非表示を切り替える手順」でヘッダー画像を表示する設定にしたうえで、「ページ設定」上で新たなヘッダー画像を読み込ませましょう。