*当サイトにはプロモーションが含まれます。

ウェブサイトにおける吹き出し(ふきだし・フキダシ)は、伝えたい情報をより強調することによって訪問者の目が留まり、ページへの滞在時間が延びることでSEOへの効果を期待できます。
SIRIUS2にも吹き出し機能は標準搭載されており、かんたんな操作でいろいろなスタイルの吹き出しを作ることが可能です。
ここでは、SIRIUS2の吹き出し機能の基本的な使い方・カスタマイズ方法と、吹き出しに使用する画像の作り方を紹介します。

くま先生
シリウス2の基本的な吹き出し機能の使い方から画像の作り方まで動画でまるわかり!
SIRIUS2の吹き出しの作り方
*再生中に音声は出ません。
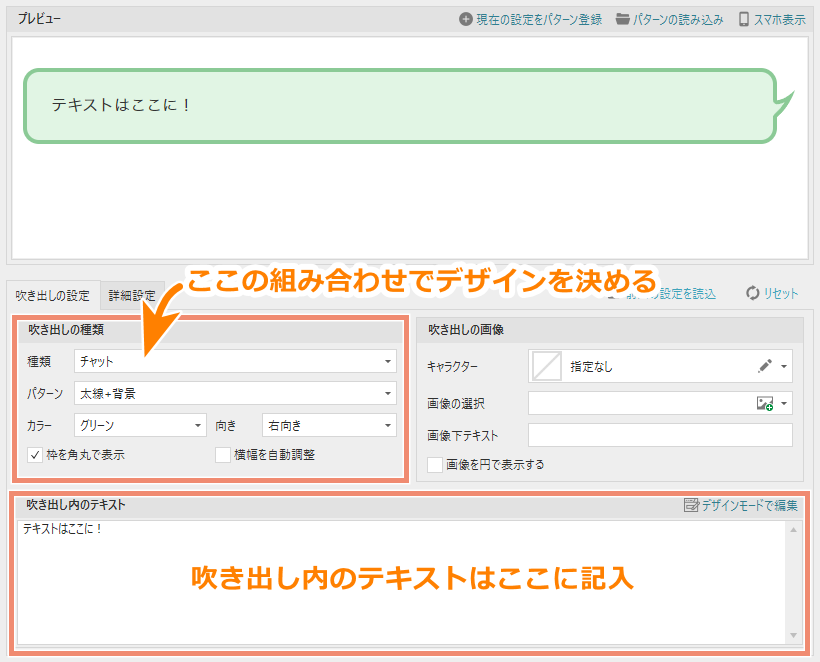
SIRIUS2の吹き出し機能は、「種類」x「パターン」x「カラー」x「向き」などを組み合わせて様々なデザインの吹き出しが作れます。

「種類:シンプル」 x 「パターン:枠線(細)」 x 「カラー:グレー」

「種類:考え中」 x 「パターン:太線」 x 「カラー:オレンジ」

「種類:チャット」 x 「パターン:シンプル(デフォルト)」 x 「カラー:グリーン」

「種類:強調」 x 「パターン:太線+背景」 x 「カラー:レッド」

「種類:ポップ」 x 「パターン:ストライプ」 x 「カラー:ピンク」
*「横幅を自動調整」にチェックを入れて幅をテキストに合わせています。

「種類:ツールチップ」 x 「パターン:太線」 x 「カラー:ネイビー」
*「枠を角丸で表示」のチェックを外して吹き出しの角を付けました。
*向きは左右どちらにでも設定できます。
吹き出しの設定方法
吹き出しを作る方法は簡単です!
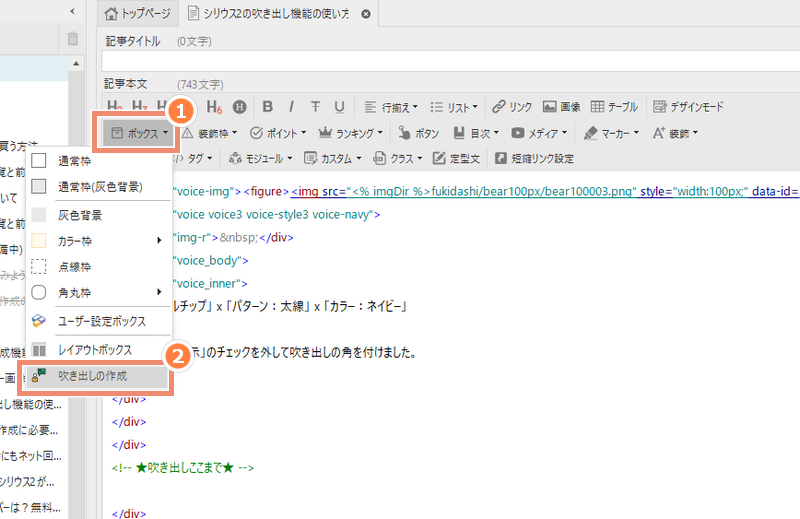
SIRIUS2の記事編集画面の「ボックス」⇒「吹き出しの作成」を選択し、デザインとテキストを設定すれば完成!
- STEP
- STEP
- STEP
- STEP
-
STEP
- HTMLタグの生成
各種設定が完了したら最後に画面下部の「OK」ボタンをクリックしましょう。
吹き出しのhtmlタグが生成されます。
完了。
生成した吹き出しを編集したい時は?

吹き出しは一度生成するとhtmlコードになってしまい、専門知識がないと設定を変更できません。
しかし上記の画像のように
<!-- ★吹き出しここから★ -->
から
<!-- ★吹き出しここまで★ -->
まで
を選択して、「ボックス」⇒「吹き出しの作成」を選ぶと再度編集画面を呼び出すことできます。

より詳細な説明をお求めの方は、SIRIUS2オンラインマニュアル「吹き出しを追加する」をご覧ください。(要ログイン)
便利な機能
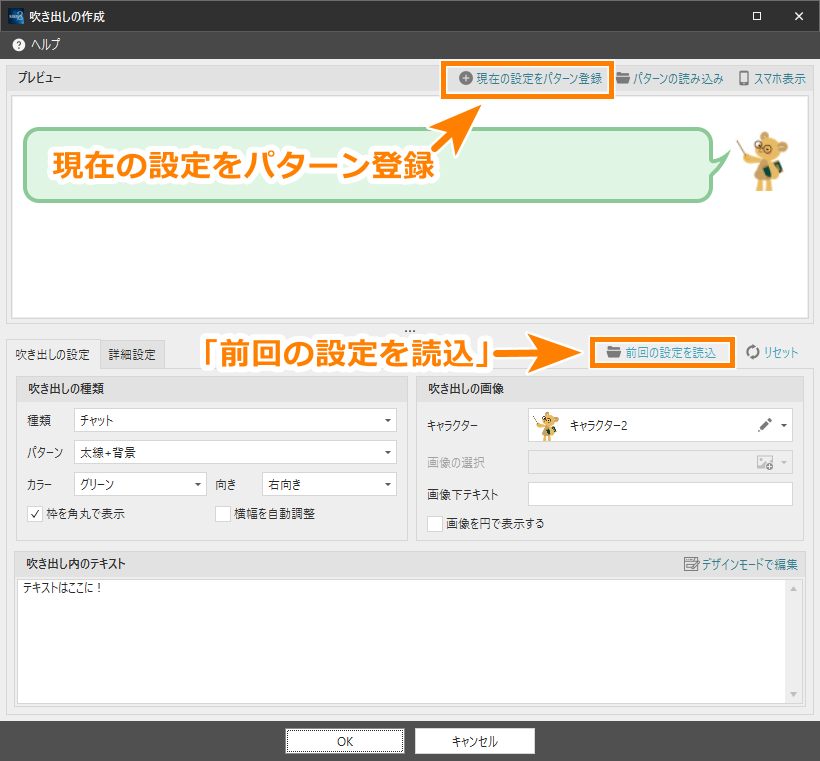
見落としがちですが、活用すると便利な機能に「前回の設定を読込」と「現在の設定をパターン登録」があります。
前回の設定を読込
この機能は直前に作った吹き出しデザインを再度呼び出して利用することができます。
履歴は直前のものだけしか呼び出せないので、毎回使いたいデザインがあるときは次の「現在の設定をパターン登録」を使いましょう。
現在の設定をパターン登録
この機能はよく使うデザインの組み合わせを登録して、後で呼び出すことができる機能です。
デザインが決まったら「現在の設定をパターン登録」で保存し、「パターンの読み込み」で呼び出せます。
SIRIUS2の吹き出し用画像を用意するには?
SIRIUS2の吹き出し用の画像を用意するには次の手順が必要となります。
- 画像を選ぶ
- 適切なサイズに加工する
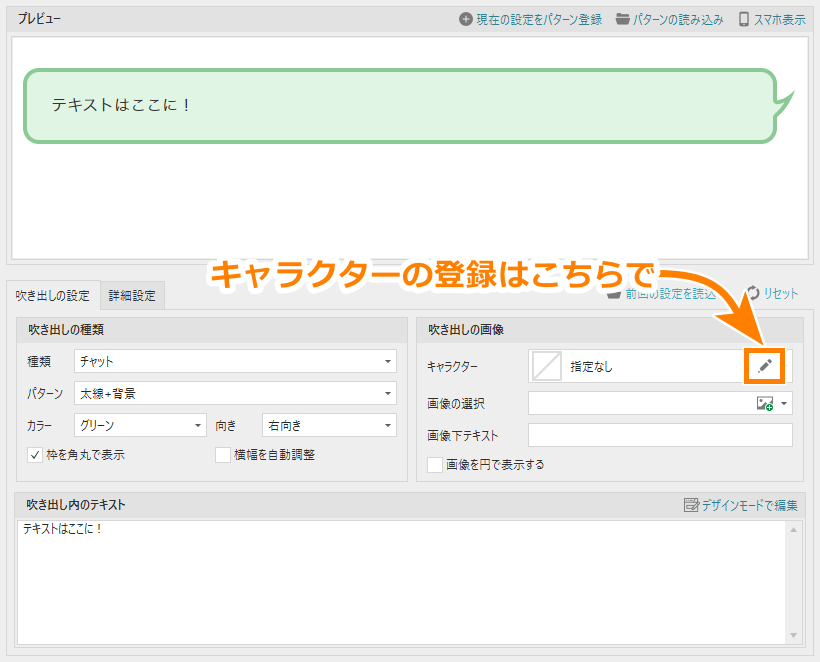
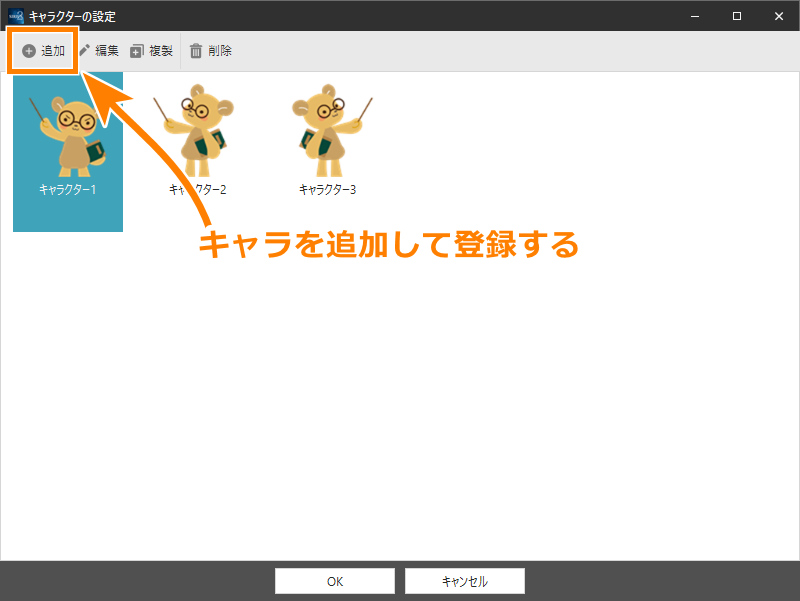
- SIRIUS2に読み込ませる
1:画像を選ぶ
SIRIUS2にも使えそうな画像は内蔵していますが、ここでは素材サイトから探してきた画像を設定する作業に挑戦してみましょう。
ちょっと難しいかもしれませんが、気に入った画像を探してきて使用するほうがだんぜん満足度が違いますよ!
というわけで、前提知識として店舗やアフィリエイトサイトに使用する画像には、次のような注意点や条件がありますのでこれを踏まえて素材を探しましょう。
- 著作権・肖像権を侵害していないこと
- 商業利用可能なこと
- 同じキャラで複数の表情のパターンが用意できると使いやすい
通常であれば、そういった条件をクリアできる画像はAdobeStockやPIXTAといった有料素材サイトから購入することになります。
しかしそれらの有料サイトに引けを取らない無料素材サイトもありますので紹介します。
\オススメ/
- イラストAC
![イラストAC]()
- 商用利用OKの無料素材!
- イラストACは総会員数900万人以上を誇る無料素材サイト。
2万人以上のイラストレーターが作品を登録しており、様々なテイストのイラストがダウンロード可能です。
吹き出しに使いやすいキャラ画像も、表情パターン豊富なものが多くてとても便利です。
イラストACは無料版だと一日の検索回数に制限がありますが、「キャラ + 動物名」、「指差し + 女性」、「先生 + 笑顔」
といったキーワードを組み合わせて検索するといい感じの画像が見つかりますよ!
- Canva
![Canva]()
- 画像編集機能も超充実!
- Canvaはフリー素材が豊富なだけでなく、デザインに自信がない人でもテンプレートを利用してかんたんにヘッダー画像やアイキャッチ画像を作れる便利なサイト。
発祥が海外なのでちょっと海外風味の大味な素材が多い印象です。
無料で使える基本機能だけでも十分以上に役立つのでぜひ一度覗いてみてください。![]()

くま先生
当サイトのマスコット「くま先生」もイラストACの無料素材を使わせていただいています!
とりあえずイラストACであなたのお気に入り画像を見つけてから次の項目に進みましょう!
(当サイトとおそろいでもOKですよ😊)
2:画像を加工する
吹き出しのキャラに使用したい画像が決まったら最適なサイズに加工していきます。
今回は当サイトでも愛用しているイラストACで加工します。
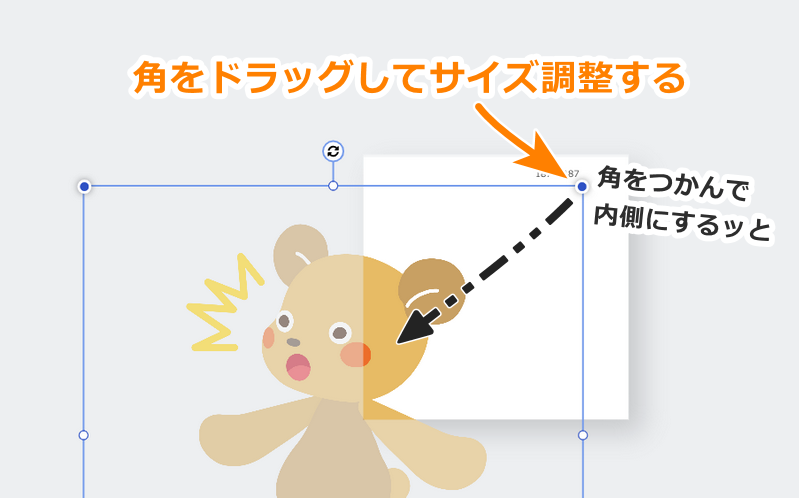
吹き出し画像加工の手順動画
*再生中に音声は出ません。
-
STEP
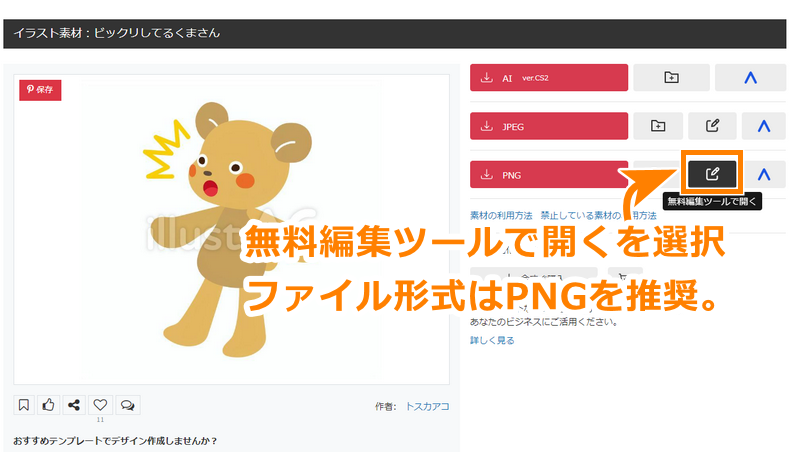
- 画像を選んで編集
イラストACの中から気に入った画像が見つかったら、「PNG」の「無料編集ツールで開く」を選択しましょう。
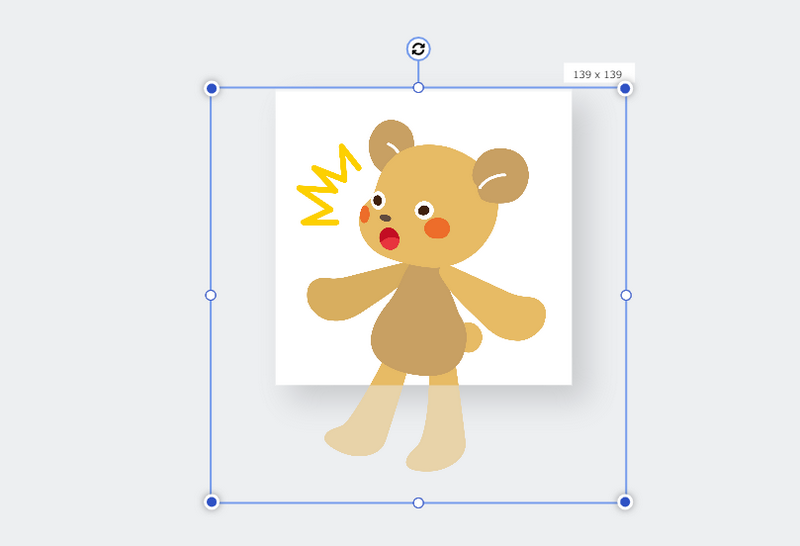
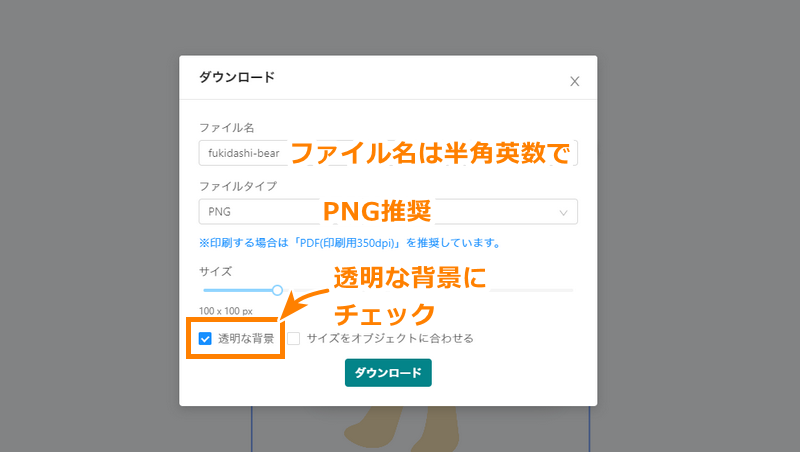
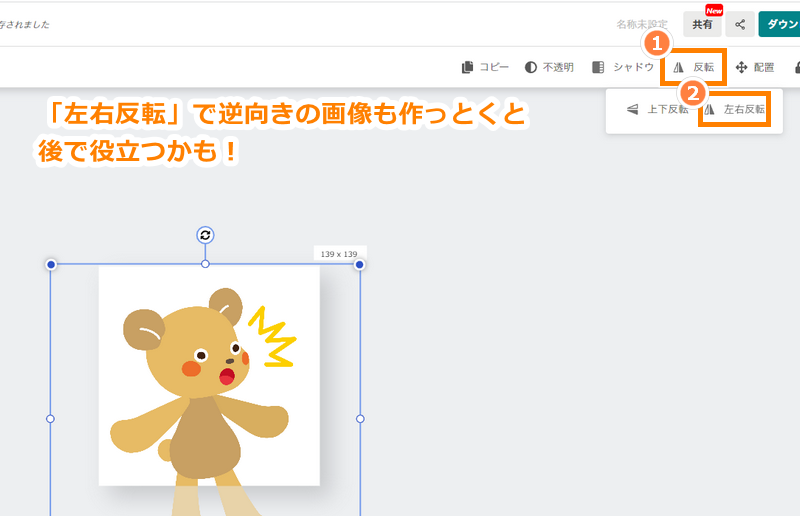
- STEP
- STEP
- STEP
- STEP
- STEP
画像とテキストにまとめると以下の通りです。

くまお
意外と簡単にできた!
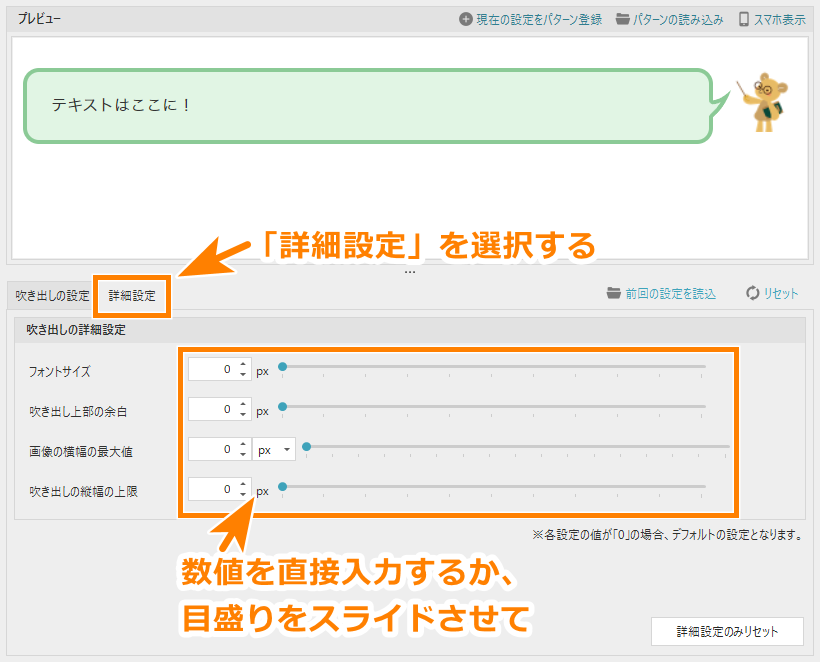
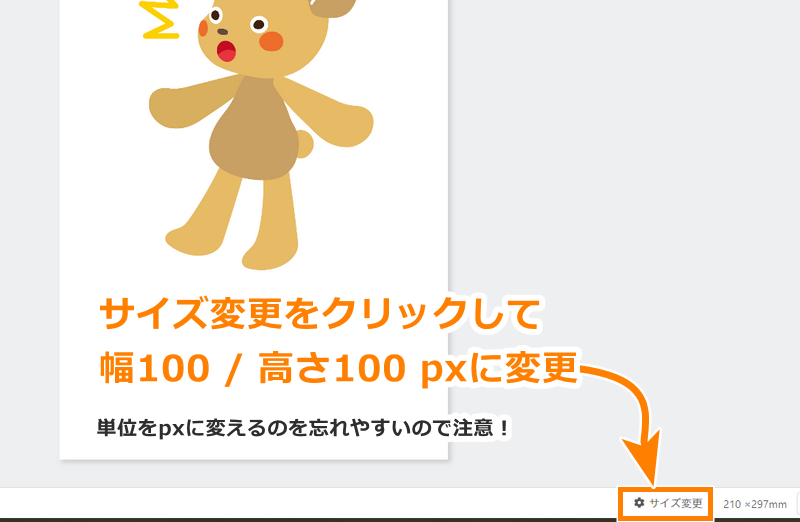
SIRIUS2の吹き出しに最適なサイズ
SIRIUS2の横並び吹き出しに最適なサイズは「60x60px」~「100x100px」程度の正方形の画像です。
(「px(読み:ピクセル)」とはwebデザインで一般的に使われる単位。解像度にもよりますが1pxで大体1~3ドット程度を指します。)
詳細設定では横幅最大800pxまで変更できますが、これは画像とテキストを上下に配置させる時に使用するサイズです。

キャラの横幅を60pxにするとこのくらい。
あまりおちゃらけた感じにしたくない場合は、これくらいさりげないほうが良いね!

横幅100pxはこれ!
こっちの方がポップな感じになるよね!

吹き出しの向きを「下向き」にして、画像の横幅を250pxにしたらこうなるよ!
以上、SIRIUS2の吹き出しの使い方と、画像の作り方や適切な画像サイズなどを紹介でした。
今回紹介したイラストACは、無料版だと一日のダウンロード数や検索回数に制限がありますが、Canvaに比べてとてもかわいいイラストがたくさんあるので非常におすすめです。
もし制限なく利用したい方は映画一回分程度で使える有料版も検討してみましょう。