

ELEGANTの見出しデザイン一覧
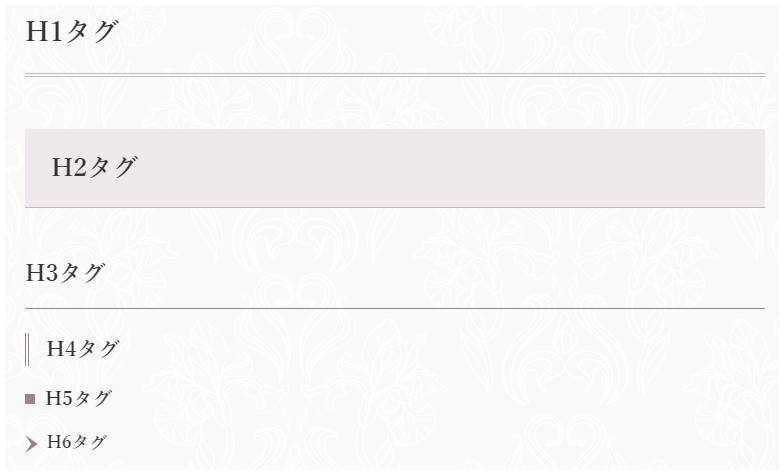
↓この見出しはSIRIUS2のエレガントテンプレートデフォルト状態での見出しデザインです。
初代SIRIUSはH2とH3の見出しデザインが同じで記事にメリハリを付けにくく、しかもカスタマイズがややこしいものだったので、今回のリニューアルはとても満足度が高いです。
SIRIUS2内のカスタマイズ機能で作成した見出しデザイン(テンプレート共通)
SIRIUS2にはあらかじめセットされた見出しデザインのテンプレート(21種類 x 30色 x デフォルト・角丸・丸)を使って様々な見出しを作ることができます。
(スタイルとカラーは自由に組み合わせ可能です。)
↓以下はデフォルトの四角い形と色の組み合わせのみです。(後ほど角丸ともうちょっと丸い形のサンプルも紹介します!)
角丸・円の組み合わせ例
上記ではデフォルト(四角)の見出しとスタイル・色の組み合わせでしたが、SIRIUS2では角丸と円デザインの見出しも作成可能。
ただし、角丸・円のデザインが選べるものは一部のみですのですべてのデザインを変更することは出来ません。
(前項の番号で言うと、1・2・5・15・16番でデフォルト・角丸と円が選べます。)
全てをここに作ると結構手間がかかるので、良いなと思ったものだけ抜粋します!
角丸と円の違い
↓「角丸」と「円」の違いは、このように丸みの強さが違っています。
さらに、枠線を点線や二重線にすることも可能
こちらの機能も一部のデザインに限られますが、見出しの枠線を「ドット」・「破線」・「二重線」にカスタマイズすることもできます。
(2・3・4・7・8番のみの機能です。)
こちらも一部のみの抜粋ですが、このページ内の見出しデザインは全てSIRIUS2の基本機能の中に組み込まれたものだけで作られています。
ぜひ、ここにない組み合わせであなたの素敵なサイトを彩ってみましょう!
次項で見出しのカスタマイズ方法を解説します。
見出しスタイルの作成方法
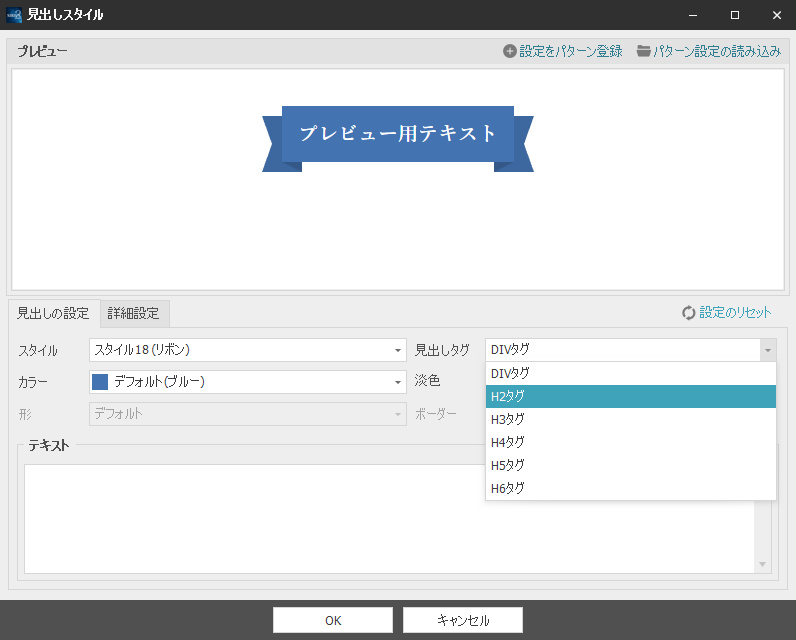
見出しの作成方法は、下記のようにデザインを選んで色やテキストを変更するだけなのでとても簡単です。

「スタイル」の欄で基本パターンを選んで、「カラー」と「見出しタグ」の種類を指定すれば、あとはテキストを書き込むだけで完成。
良いなと思った機能は、見出しデザインはHタグではなく、DIVで作成することができるという点です。
諸説ありますがSEO的にその方が良い場合が多いのですが、あまり意味が分からない方は、SEOに詳しいバズ部さんのこのあたりの記事を読むことをおすすめします。
SIRIUS2に組み込まれているエレガントテンプレートの見出しデザインと、他のテンプレートと共通で使える見出しカスタマイズ機能をざっと見てみました。
全て作成しきれないほどに豊富なデザインなので、初代SIRIUSのように他のサイトと差別化を図るために見出しカスタマイズに費やしていた時間を節約できるのはとても良い改善点だと思います。
エレガントテンプレート自体も背景の文様がとても上品で結構使い勝手がよさそうですね。
それではこの記事がどこかの誰かのお役に立てていたら幸いです!
